2012年10月15日
サイトの売買
最近ホームページ、WEBサイト売買ってはやってるんですねー
サイトM&Aって言うやつですかね(^^
いくつか使ってないアプリサイトの査定を頼んでみようかな~(^^;;
http://s-trade4.com/
サイトM&Aって言うやつですかね(^^
いくつか使ってないアプリサイトの査定を頼んでみようかな~(^^;;
http://s-trade4.com/
2011年12月04日
iPhone4 を CSS だけで描いてみた。
本日2011年12月4日の久留米プログラミングフリークス勉強会の発表ネタとしてiPhone4 をCSSだけで書いてみました。
ただ実務レベルでは使えないよね。
でも、こう言うの大好き(^^/
ただ、IE9では、グラデーションが表示しないので、その他ブラウザで見てね(^^;
HTML はこちら
CSSはこちら
ただ実務レベルでは使えないよね。
でも、こう言うの大好き(^^/
ただ、IE9では、グラデーションが表示しないので、その他ブラウザで見てね(^^;
HTML はこちら
<div id="iphone_body">
<div id="camera"></div>
<div id="camera-inner"></div>
<div id="speaker"></div>
<div id="speaker-inner"></div>
<div id="disp"></div>
<div id="hbtn"></div>
<div id="hbtn-inner"></div>
<div id="btn1"></div>
<div id="btn2"></div>
<div id="btn3"></div>
<div id="line1"></div>
<div id="line2"></div>
<div id="line3"></div>
</div>
CSSはこちら
#iphone_body {
height: 452px;
width: 232px;
padding-top: 0px;
padding-left: 0px;
border: 2px solid #CCCCCC;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 100px;
padding-right: 0px;
padding-bottom: 0px;
background-color: #000000;
border-radius:25px;
box-shadow:#000000 0px 0px 20px;
background: -webkit-gradient(linear, left top, right bottom, from(#000000), to(#222222));
background: -ms-linear-gradient(top, #000000, #222222);
background: -moz-linear-gradient(top, #000000, #222222);
}
#camera {
padding: 0px;
height: 12px;
width: 12px;
margin-top: 28px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 70px;
background-color: #333333;
border-radius:6px;
}
#camera-inner {
height: 4px;
width: 4px;
margin-top: -9px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 73px;
background-color: #000000;
border-radius:2px;
border: 1px solid #666666;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
#speaker {
padding: 0px;
height: 12px;
width: 44px;
margin-top: -9px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 95px;
background-color: #333333;
border-radius:6px;
}
#speaker-inner {
padding: 0px;
height: 4px;
width: 36px;
margin-top: -8px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 99px;
background-color: #aaaaaa;
border-radius:3px;
}
#disp {
background-color: #333333;
height: 310px;
width: 213px;
padding: 0px;
margin-top: 33px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 10px;
background: -webkit-gradient(linear, left top, right bottom, from(#222222), to(#333333));
background: -ms-linear-gradient(top, #222222, #333333);
background: -moz-linear-gradient(top, #222222, #333333);
}
#hbtn {
width:42px;
height:42px;
border-radius:21px;
background-color: #282828;
padding: 0px;
margin-top: 14px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 94px;
}
#hbtn-inner {
width:13px;
height:13px;
border-radius:4px;
border: 1px solid #CCCCCC;
margin-top: -29px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 108px;
}
#btn1 {
background-color:#eeeeee;
width:2px;
height:20px;
padding: 0px;
margin-top: -385px;
margin-left: -5px;
background: -webkit-gradient(linear, left top, left bottom, from(#333333),color-stop(20%,#eeeeee),color-stop(80%,#eeeeee), to(#333333));
background: -ms-linear-gradient(top, #333333, #eeeeee 20%, #eeeeee 80%, #333333);
background: -moz-linear-gradient(top, #333333, #eeeeee 20%, #eeeeee 80%, #333333);
}
#btn2 {
background-color:#eeeeee;
width:2px;
height:15px;
padding: 0px;
margin-top: 30px;
margin-left: -5px;
background: -webkit-gradient(linear, left top, left bottom, from(#333333),color-stop(50%,#ffffff), to(#333333));
background: -ms-linear-gradient(top, #333333, #ffffff 50%, #333333);
background: -moz-linear-gradient(top, #333333, #ffffff 50%, #333333);
}
#btn3 {
background-color:#eeeeee;
width:2px;
height:15px;
padding: 0px;
margin-top: 30px;
margin-left: -5px;
background: -webkit-gradient(linear, left top, left bottom, from(#333333),color-stop(50%,#ffffff), to(#333333));
background: -ms-linear-gradient(top, #333333, #ffffff 50%, #333333);
background: -moz-linear-gradient(top, #333333, #ffffff 50%, #333333);
}
#line1 {
background-color:#222222;
width:2px;
height:2px;
padding: 0px;
margin-top: 254px;
margin-left: -2px;
}
#line2 {
background-color:#222222;
width:2px;
height:2px;
padding: 0px;
margin-top: -2px;
margin-left: 232px;
}
#line3 {
background-color:#222222;
width:2px;
height:2px;
padding: 0px;
margin-top: -404px;
margin-left: 73px;
}
2011年05月15日
昨日の勉強会 Hack in the Cafe #7 レポ
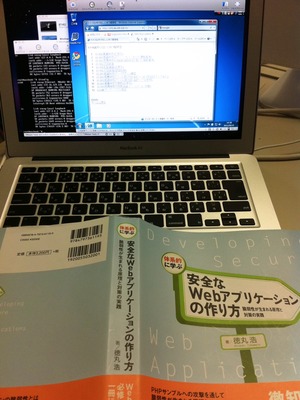
今回教科書となったのが↓の2つ
体系的に学ぶ 安全なWebアプリケーションの作り方【著/徳丸 浩さん】
Hacker Japan5月号
いつもの【Hack in the Cafe】での教科書は、【HackerJapan】のみなんですけど、今回は更に追加で【徳丸本】も加わりました。
勉強会も何時ものようにハンズオン形式と言う事で、小さな○テーブルに約4台づつビッシリとノートPCが開かれて開催♪
今回の発表者は平均年齢が20歳とか21歳とか!凄い!
発表の進み具合も、初々しくて最後発表の仕方についての質問や意見なども出て、若者ならではだなぁ~っと、私の二十歳の頃と比べれば、神レベルで良かったなぁ~
これからも、どんどん場数を踏んでいくと、どこまで成長するんだろう~
で、内容は、、、、
【徳丸本】からは、「3章 WEBセキュリティの基礎」~「4章 Webアプリケーションの機能別に見るセキュリティバグ」を一通りやりました。
XSSでは、バグが起きない声が多発(w
本来良い声だけど、この場では物足りない(ww
結局、ブラウザによって設定やセキュリティーポリシーが事なる様で。。。Chrome使いは、今回のバグを発生させる事が出来ないとの結論(w
IE8とFF4は、標準設定でバグが起きるようでした。
ただ、皆さんXSS対策されてて、この場のみ戻してました。
みんなで、あーだこーだ言いながら、クッキーが抜けてしまったり、フォームが改ざんされたり、不明なポップアップが表示されたりするたびにテンションがUPしてましたね~
そして、最後に恒例のタワー撮影(w
みんなで、徳丸本だしてバシバシ撮影する異様な集団が。。。。

みんなが撮影してたのがコレ↓

こんな、おちゃらけも含めて、楽しく勉強できた一日でした~
徳丸さん、凄く良い本をありがと~(^^
あ、そうそう。。。
もちろん【HackerJapan 5月号】も、良かった~
こちらは、村上くんの発表が定番になってきていますが、今回は主なツールとして「Metasploit」と「Cain & Abel」でした。
今回はツールのインストールなどが追いついてなかったけど、プレゼン見てて十分楽しめましたね~
と言う事で、私は昨日の続きも含めて復習中です~
モチベーションを上げてくれた、参加された皆様ありがと~
また、次回が楽しみです~

体系的に学ぶ 安全なWebアプリケーションの作り方【著/徳丸 浩さん】
Hacker Japan5月号
いつもの【Hack in the Cafe】での教科書は、【HackerJapan】のみなんですけど、今回は更に追加で【徳丸本】も加わりました。
勉強会も何時ものようにハンズオン形式と言う事で、小さな○テーブルに約4台づつビッシリとノートPCが開かれて開催♪
今回の発表者は平均年齢が20歳とか21歳とか!凄い!
発表の進み具合も、初々しくて最後発表の仕方についての質問や意見なども出て、若者ならではだなぁ~っと、私の二十歳の頃と比べれば、神レベルで良かったなぁ~
これからも、どんどん場数を踏んでいくと、どこまで成長するんだろう~
で、内容は、、、、
【徳丸本】からは、「3章 WEBセキュリティの基礎」~「4章 Webアプリケーションの機能別に見るセキュリティバグ」を一通りやりました。
XSSでは、バグが起きない声が多発(w
本来良い声だけど、この場では物足りない(ww
結局、ブラウザによって設定やセキュリティーポリシーが事なる様で。。。Chrome使いは、今回のバグを発生させる事が出来ないとの結論(w
IE8とFF4は、標準設定でバグが起きるようでした。
ただ、皆さんXSS対策されてて、この場のみ戻してました。
みんなで、あーだこーだ言いながら、クッキーが抜けてしまったり、フォームが改ざんされたり、不明なポップアップが表示されたりするたびにテンションがUPしてましたね~
そして、最後に恒例のタワー撮影(w
みんなで、徳丸本だしてバシバシ撮影する異様な集団が。。。。
みんなが撮影してたのがコレ↓
こんな、おちゃらけも含めて、楽しく勉強できた一日でした~
徳丸さん、凄く良い本をありがと~(^^
あ、そうそう。。。
もちろん【HackerJapan 5月号】も、良かった~
こちらは、村上くんの発表が定番になってきていますが、今回は主なツールとして「Metasploit」と「Cain & Abel」でした。
今回はツールのインストールなどが追いついてなかったけど、プレゼン見てて十分楽しめましたね~
と言う事で、私は昨日の続きも含めて復習中です~
モチベーションを上げてくれた、参加された皆様ありがと~
また、次回が楽しみです~
2011年05月14日
スマートフォンアプリの開発に興味のある人~~(^^)/
日記更新も、ごぶさただなぁ。。。
常に何かには書いてるんですけどね~
mixi,Twitter,Facebook なんか色々手を出してるもので、全て薄くなってます(w
流行りものを追っかけても、ほんとキリないですねぇ~
でも、止められない止まらないです(w
そんな訳で、今日は気まぐれで更新したい気分♪
iPhoneの発売開始から、スマホの勢いは止まりそうにないですが、私が主催してほぼ毎月開催しているKuPF久留米プログラミングフリークスにも、昨年から「スマートフォン分科会」と言うのが加わりました。
スマートフォン(iPhoneやandroid等)のアプリ開発に興味のある人は是非参加してね~
初心者でも未経験者でもOK~むしろ大歓迎です~
学生さんも、社会人も、主婦の方も、フリーターも専門家もみんなで楽しく勉強出来る環境を作りたいとおもってます。
と言う事で次の開催が決定~~
▼第4回 久留米プログラミングフリークス スマートフォン分科会
日時 :2011/05/22 13:00 to 17:00
定員 :30名くらい(部屋に入れるだけ)
会場 :くるめりあ六ツ門 サテライト・キャンパス (久留米市六ツ門町3-11 くるめりあ六ツ門 6階)
URL :http://www3.ocn.ne.jp/~kurumesc/
▼詳しくはこちら(申込もこちら)
http://atnd.org/events/15839
常に何かには書いてるんですけどね~
mixi,Twitter,Facebook なんか色々手を出してるもので、全て薄くなってます(w
流行りものを追っかけても、ほんとキリないですねぇ~
でも、止められない止まらないです(w
そんな訳で、今日は気まぐれで更新したい気分♪
iPhoneの発売開始から、スマホの勢いは止まりそうにないですが、私が主催してほぼ毎月開催しているKuPF久留米プログラミングフリークスにも、昨年から「スマートフォン分科会」と言うのが加わりました。
スマートフォン(iPhoneやandroid等)のアプリ開発に興味のある人は是非参加してね~
初心者でも未経験者でもOK~むしろ大歓迎です~
学生さんも、社会人も、主婦の方も、フリーターも専門家もみんなで楽しく勉強出来る環境を作りたいとおもってます。
と言う事で次の開催が決定~~
▼第4回 久留米プログラミングフリークス スマートフォン分科会
日時 :2011/05/22 13:00 to 17:00
定員 :30名くらい(部屋に入れるだけ)
会場 :くるめりあ六ツ門 サテライト・キャンパス (久留米市六ツ門町3-11 くるめりあ六ツ門 6階)
URL :http://www3.ocn.ne.jp/~kurumesc/
▼詳しくはこちら(申込もこちら)
http://atnd.org/events/15839
2011年02月04日
プログラミングの勉強しませんか~?
最近はプログラマーとしては使い物にならないとまで言われてる年齢になって、実務では若い方達にまかせっきりです(^^;
でも、やっぱ興味はあるんですよね~
新しい言語、トレンドな言語、「宇宙語」の様に見える言語を見て「なんじゃこれ?」って思うときって、思いっきりドーパミンだかアドレナリンだか、噴出してる気分です。
そんな言語も難しい専門用語も数回聞くと慣れてくるから不思議。。。。
プログラミングに興味ある方、今から興味を持ちたい(ド)初心者の方。
参加してみませんか~
2011-02-19 第8回久留米プログラミングフリークス勉強会
http://www.kupf.org/information/kupf0008

でも、やっぱ興味はあるんですよね~
新しい言語、トレンドな言語、「宇宙語」の様に見える言語を見て「なんじゃこれ?」って思うときって、思いっきりドーパミンだかアドレナリンだか、噴出してる気分です。
そんな言語も難しい専門用語も数回聞くと慣れてくるから不思議。。。。
プログラミングに興味ある方、今から興味を持ちたい(ド)初心者の方。
参加してみませんか~
2011-02-19 第8回久留米プログラミングフリークス勉強会
http://www.kupf.org/information/kupf0008

2011年02月02日
ブログ講習会お疲れ様でした
昨年と比べると、少し少なめ15名ほどでしたが、その分全体が見えてよかったのか~っと。。。
今回はネットショップ関係の事で、モール出店系と自社サイトとの違いなど少し話させて頂いただけですが、参考になったかな~?
ネットショップもブログも同じだと思いますが、何事も必死に考えて継続して頑張ってると、絶対成果が出ると思います。
絶対成功させる。絶対力になる。
幼いころから「絶対」は、あり得ないから「絶対、絶対言うな」って良く言われてたけど、私は大好きな言葉です(^^
折角、時間割いてお金払って講習を受けに来てるんだったら「絶対」何かをつかんで帰ってくださいね~
昨日参加された皆様、お疲れ様でした。
あと1回頑張ってください(^^
今回はネットショップ関係の事で、モール出店系と自社サイトとの違いなど少し話させて頂いただけですが、参考になったかな~?
ネットショップもブログも同じだと思いますが、何事も必死に考えて継続して頑張ってると、絶対成果が出ると思います。
絶対成功させる。絶対力になる。
幼いころから「絶対」は、あり得ないから「絶対、絶対言うな」って良く言われてたけど、私は大好きな言葉です(^^
折角、時間割いてお金払って講習を受けに来てるんだったら「絶対」何かをつかんで帰ってくださいね~
昨日参加された皆様、お疲れ様でした。
あと1回頑張ってください(^^
2011年01月21日
Twitter "Follow" Badge 付けて見ました
JavaScript のcodeなんで貼れないかな~っと思いながらも試して見たら出来た。
よかよかブログ使ってるなら、「ブログ環境設定」→「カスタムプラグイン」に以下で作ったコードを貼りつけるだけ♪
http://www.go2web20.net/twitterFollowBadge/
カスタムプラグインを「サイドバーに表示」など設定してれば、それだけでOKですよ。
ちなみに↓コレね

よかよかブログ使ってるなら、「ブログ環境設定」→「カスタムプラグイン」に以下で作ったコードを貼りつけるだけ♪
http://www.go2web20.net/twitterFollowBadge/
カスタムプラグインを「サイドバーに表示」など設定してれば、それだけでOKですよ。
ちなみに↓コレね
2011年01月20日
第2回久留米プログラミングフリークススマートフォン分科会
気が付けば半年ちかく、ここの更新をさぼってた。。。
最近、色々と目新しいものが多くてねぇ~
Twitterとかもそうでしょ?
mixiなんて、枯れかけてる感じもするし。。。
ブログは、普通のブログとしては活気が無くなってる気がするけど、応用としてはマダマダ活きが良い感じもします。
Twitterも、ある程度広まって今は停滞期?かな?
「初回の停滞期=裏で何かが進んでる」と思ってるので、アンテナを下そうに下ろせない(汗
ま、それぞれ進化の方向は違うわけで、これからも沢山アンテナたてて色んな情報をキャッチしたいと思ってます。
1つお知らせ~
2011-01-23 に【第2回 久留米プログラミングフリークス スマートフォン分科会 & 新年会】開催します~
プログラミングやスマートフォンアプリの開発に興味のある方~
また、そこに集まる人に興味の有る方~~(笑
みんなで楽しく、飲み食いしながら盛り上がりましょう~
今回は、コテコテの勉強会ではないので19:00スタートです。
もちろん、みんなの前でネタを披露したい方もいると思うので、プロジェクターももって行きます(^^
会場もあの久留米Twitterの聖地とも声がある「ココチカフェ」笑
そんな訳で、詳しくは↓です~(^^
http://www.kupf.org/information/kupfsp0002
(補足)
Twitter ID
@tanakaka ←私です~フォローよろしく~
Twitterタグ
#kupf ←久留米プログラミングフリークス関係
#kupf_sp ←KuPFスマートフォン分科会
#cocochi ←ココチカフェ
最近、色々と目新しいものが多くてねぇ~
Twitterとかもそうでしょ?
mixiなんて、枯れかけてる感じもするし。。。
ブログは、普通のブログとしては活気が無くなってる気がするけど、応用としてはマダマダ活きが良い感じもします。
Twitterも、ある程度広まって今は停滞期?かな?
「初回の停滞期=裏で何かが進んでる」と思ってるので、アンテナを下そうに下ろせない(汗
ま、それぞれ進化の方向は違うわけで、これからも沢山アンテナたてて色んな情報をキャッチしたいと思ってます。
1つお知らせ~
2011-01-23 に【第2回 久留米プログラミングフリークス スマートフォン分科会 & 新年会】開催します~
プログラミングやスマートフォンアプリの開発に興味のある方~
また、そこに集まる人に興味の有る方~~(笑
みんなで楽しく、飲み食いしながら盛り上がりましょう~
今回は、コテコテの勉強会ではないので19:00スタートです。
もちろん、みんなの前でネタを披露したい方もいると思うので、プロジェクターももって行きます(^^
会場もあの久留米Twitterの聖地とも声がある「ココチカフェ」笑
そんな訳で、詳しくは↓です~(^^
http://www.kupf.org/information/kupfsp0002
(補足)
Twitter ID
@tanakaka ←私です~フォローよろしく~
Twitterタグ
#kupf ←久留米プログラミングフリークス関係
#kupf_sp ←KuPFスマートフォン分科会
#cocochi ←ココチカフェ